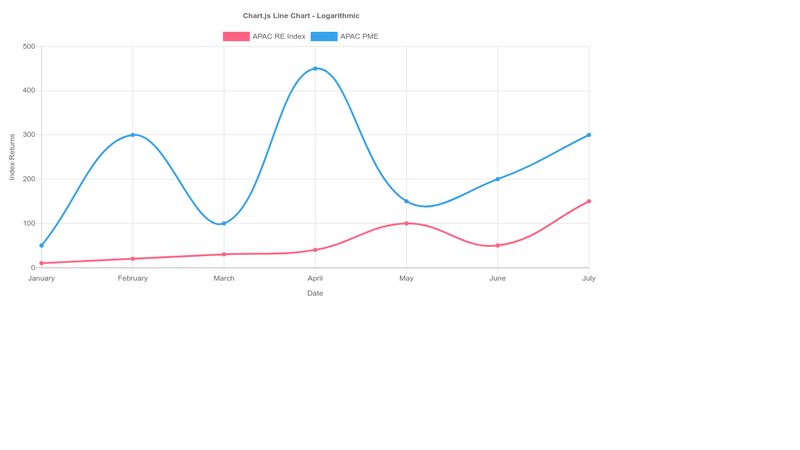
javascript - Side by side chart with Chart js but responsive not working on different page - Stack Overflow

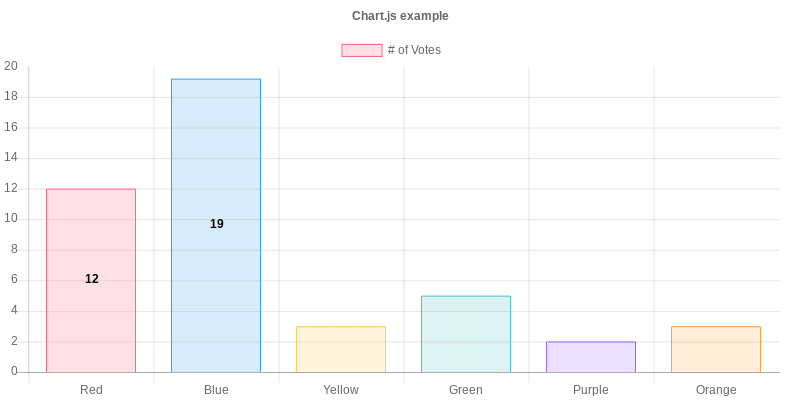
How can I show the label on the point of the line. · chartjs chartjs-plugin-datalabels · Discussion #215 · GitHub

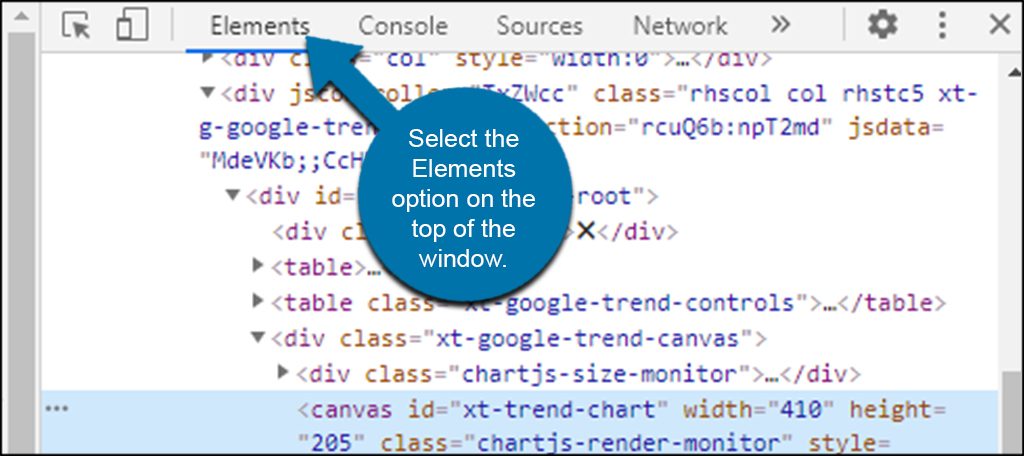
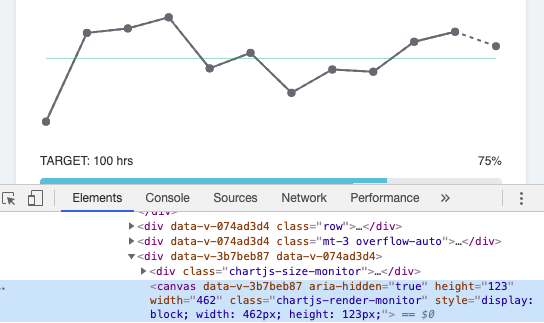
How to Find a Webpage's Font Using the Inspect Element Tool and Browser Extensions - The Tech Edvocate

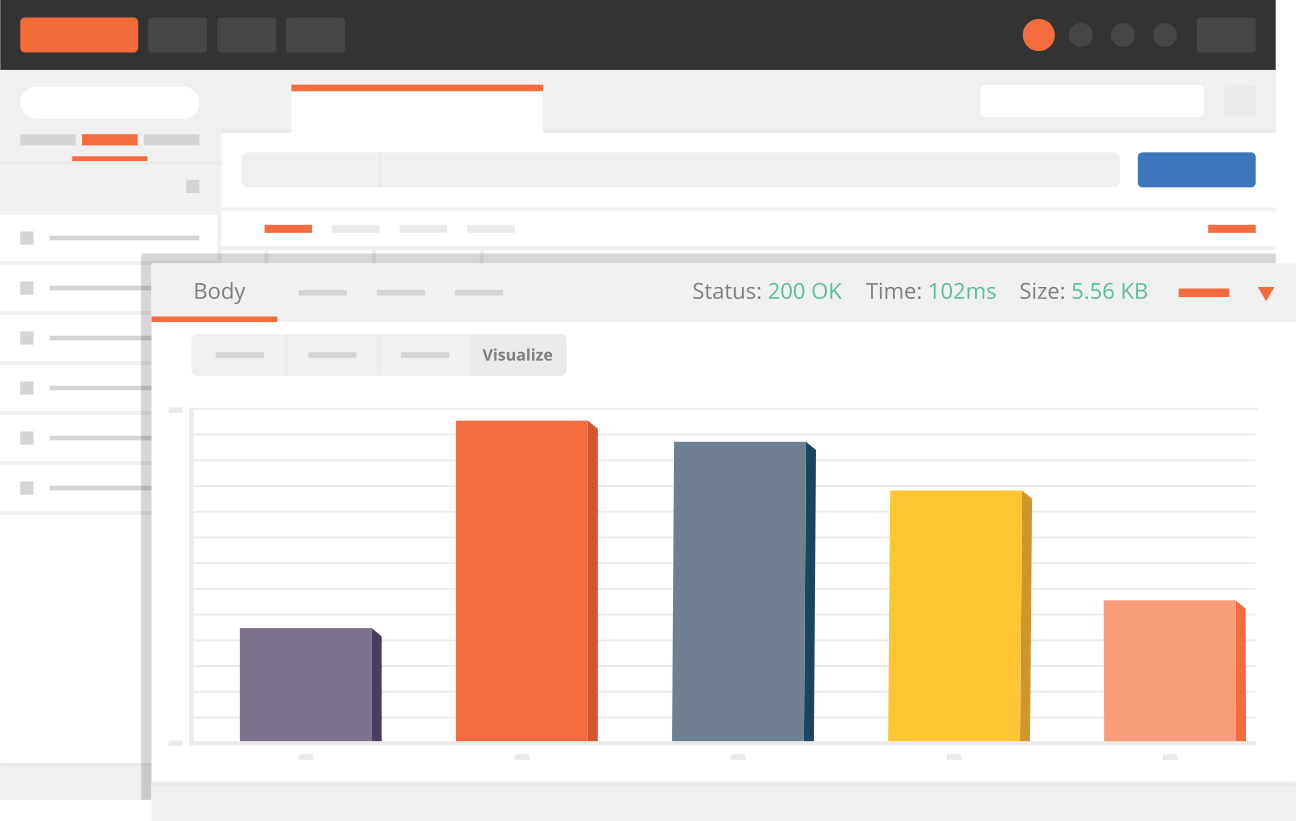
Real-time Chart in JavaScript with ChartJS and Hamoni Sync | by Peter Mbanugo | HackerNoon.com | Medium

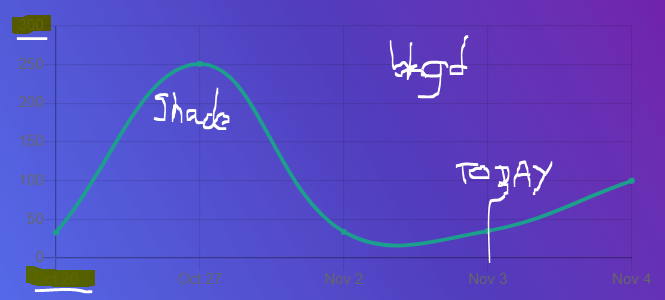
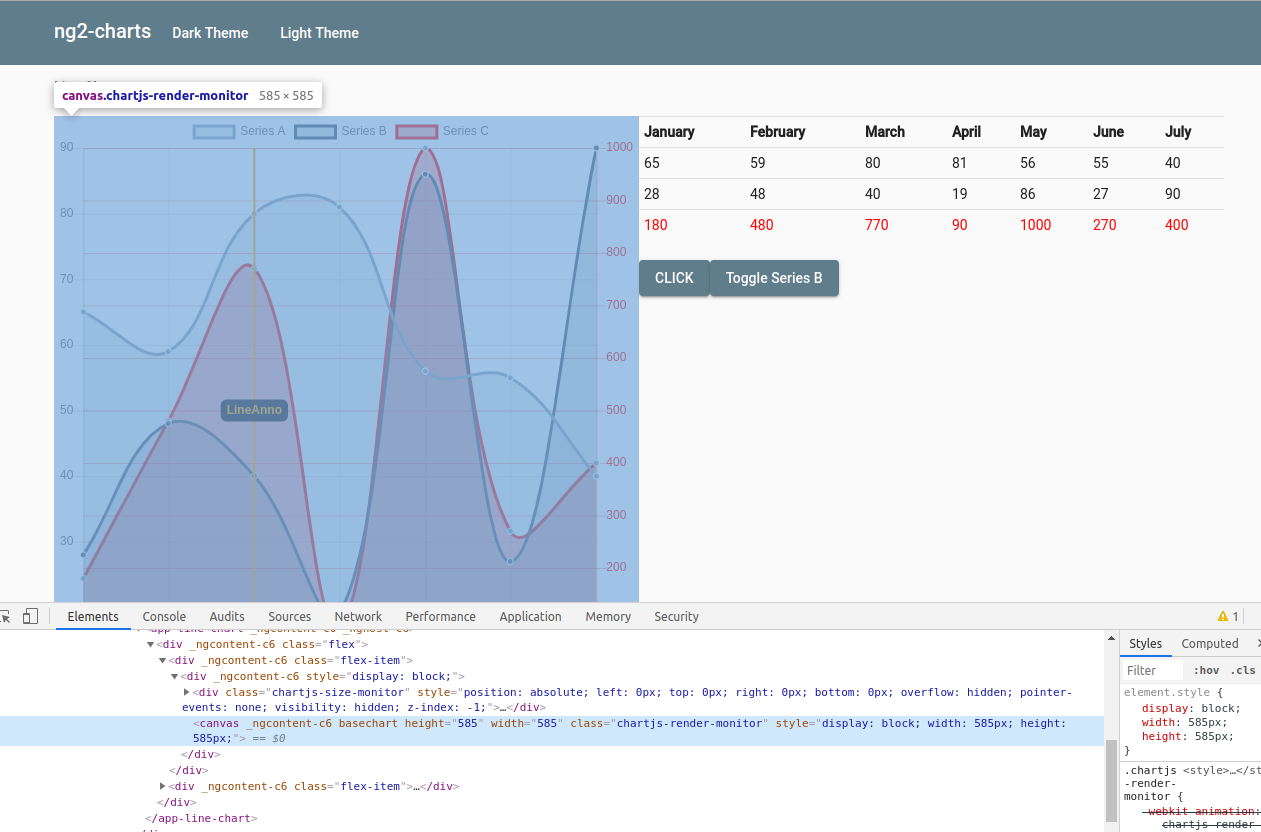
Testing Canvas could be easier. Visual testing, screenshot testing and… | by Ludmila Nesvitiy | Medium

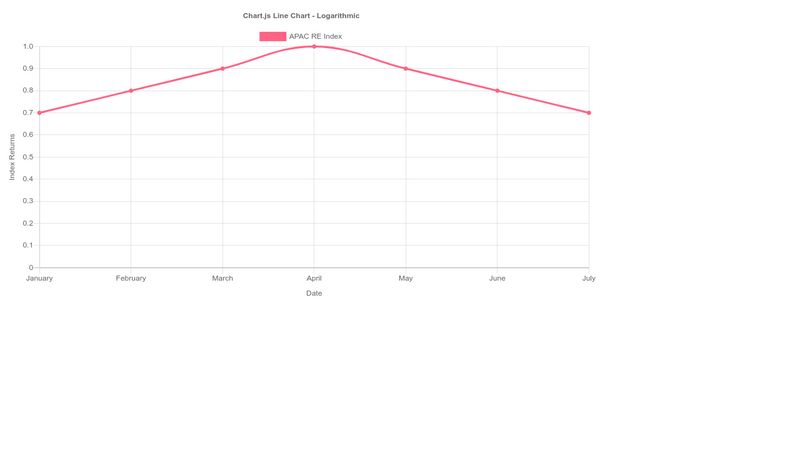
How can I show the label on the point of the line. · chartjs chartjs-plugin-datalabels · Discussion #215 · GitHub









![2.7] Lost responsive after destroy recreate · Issue #4737 · chartjs/Chart.js · GitHub 2.7] Lost responsive after destroy recreate · Issue #4737 · chartjs/Chart.js · GitHub](https://user-images.githubusercontent.com/11896237/30270633-8a5cd88c-96ed-11e7-8a23-943b32a1510c.png)